I used to use Quartz debug often, but in the last couple of times that I've used it I can make it work. Is anyone able to make it work? Did something change about how I should use it? Here's what I'm doing:
详细的教程可以移步这里:Enable HiDPI Display Modes in Mac OS X Lion with Quartz Debug TileMill. TileMill 是 Mapbox 出品的一个 Mac 端的地图设计工具。他的特色在于可自定义程度极其丰富,利用 CSS 就可以更改地图中海洋、国家边界、道路等各种元素的颜色和样式,小到精确到街道,大到国际、洲际地. The whole screen flashed yellow when tested under Quartz Debug, which prompted Davidson to tweak his code so that only a rectangle of yellow was shown as the circle moved - saving many processor.
1. OS X 10.11.1
2. Quartz Debug Version 4.2 (180)
3. Open Quartz Debug
3. Verify that 'Enable Quartz Debug' is check in the panel.
4. Check 'Flash screen updates'
5. Launch my app from Xcode
6. Expect to see yellow flashes when I type in my apps NSTextView, but I don't see yellow flashes anywhere in any app.. what do I need to do to see those again?
Thanks,
Jesse
With the recently-released new iPad (3rd generation) being equipped with a Retina Display, there's now only one major category of Apple device without a very high resolution screen: the Mac. We're sure to get a Retina Display Mac before too much longer, but you can actually preview how OS X may look on such a device right now.
Here's what you'll need:
- A Mac, running OS X 10.7 (Lion) or later.
- A new iPad (3rd generation).
- Air Display from Avatron, on both the Mac (free) and the iPad ($10).
- The Xcode Developer Tools (a free download from the Mac App Store), and an Apple Developer account (also free).
- A local wi-fi network, that both the Mac and the iPad are connected to.
Retina Display recap

Let's just briefly recall what a Retina Display is, in extremely simplified terms. A Retina Display is a screen that can display approximately twice as many horizontal, and twice as many vertical pixels (so four times as many pixels in total) as a regular display, in roughly the same physical area. It's a high-resolution display.
Now, when you have a high-resolution display, you have two options for how your software (or operating system) makes use of it:
You can draw everything using the same number of pixels as before, thus making making everything physically a quarter of its old size. That means that things will be tiny, and probably hard to read.
You can draw everything at the same physical size as before, and take advantage of having four times as many pixels in that area to make everything four times as detailed. This is what iOS does with the Retina Displays on the iPhone 4/4S and the new iPad. This means everything looks much more beautiful, and the same physical size as it always was.
Here's a composite screenshot showing the difference between regular and Retina-resolution app icons on an iPhone. The top row shows non-Retina icons at their original pixel-sizes, the middle row shows non-Retina icons scaled up to Retina dimensions, and the bottom row shows actual Retina icons. Note the increased detail in the Retina versions.
We can immediately understand that the screen is only half the story; the software has to be aware of the screen, and to be able to draw things using four times as much detail. iOS knows how to do that, and behind the scenes, OS X Lion knows how to do it too.

The high-resolution support on iOS has no particular name (it's seamless), but its equivalent on OS X goes by the name HiDPI mode. It's also hidden to normal people, and is visible only to developers (and presumably magical folk). Let's switch it on.
Enabling HiDPI mode
HiDPI mode can be toggled using a developer tool called Quartz Debug, which is no longer included with the Xcode Developer Tools download. Thankfully, we can still download it simply enough. The easiest way to start is to launch Xcode, and then choose Open Developer Tool from the Xcode menu, then choose More Developer Tools…
Obtaining additional developer tools from within Xcode
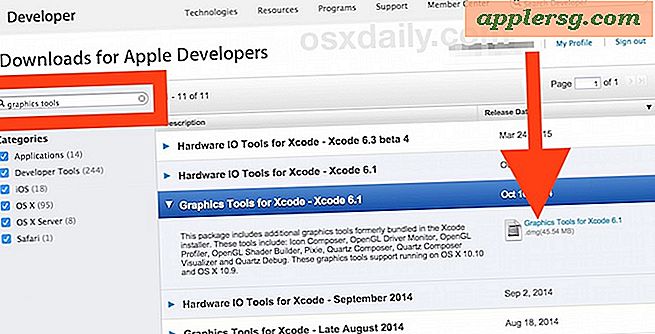
You'll be taken to the Apple developer site, and you'll have to log in before seeing a list of additional downloads. The one you want is the Graphics Tools for Xcode. It's a disk image, so download it then double-click it to mount the volume on your Mac.
Inside the disk image, you'll find various apps. The one you're interested in is called Quartz Debug. Launch it.
Enabling HiDPI using Quartz Debug on Lion
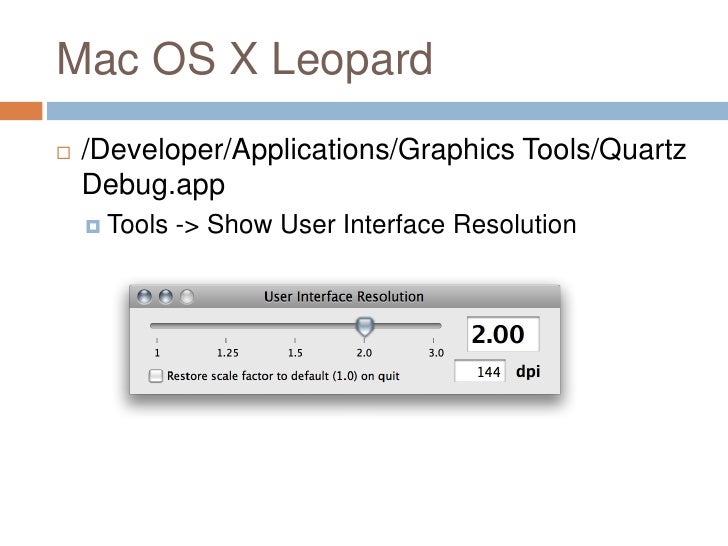
Quartz Debug has a window called UI Resolution, containing the checkbox we need. Check the box to Enable HiDPI display modes, then log out and log back in to your account (on your Mac) to make the change take effect.
You'll now have some intriguing HiDPI resolution options for your Mac's screen, in the Displays pane of System Preferences. They'll make your screen virtually smaller, but things will be drawn in more detail.
Air Display

I used to use Quartz debug often, but in the last couple of times that I've used it I can make it work. Is anyone able to make it work? Did something change about how I should use it? Here's what I'm doing:
详细的教程可以移步这里:Enable HiDPI Display Modes in Mac OS X Lion with Quartz Debug TileMill. TileMill 是 Mapbox 出品的一个 Mac 端的地图设计工具。他的特色在于可自定义程度极其丰富,利用 CSS 就可以更改地图中海洋、国家边界、道路等各种元素的颜色和样式,小到精确到街道,大到国际、洲际地. The whole screen flashed yellow when tested under Quartz Debug, which prompted Davidson to tweak his code so that only a rectangle of yellow was shown as the circle moved - saving many processor.
1. OS X 10.11.1
2. Quartz Debug Version 4.2 (180)
3. Open Quartz Debug
3. Verify that 'Enable Quartz Debug' is check in the panel.
4. Check 'Flash screen updates'
5. Launch my app from Xcode
6. Expect to see yellow flashes when I type in my apps NSTextView, but I don't see yellow flashes anywhere in any app.. what do I need to do to see those again?
Thanks,
Jesse
With the recently-released new iPad (3rd generation) being equipped with a Retina Display, there's now only one major category of Apple device without a very high resolution screen: the Mac. We're sure to get a Retina Display Mac before too much longer, but you can actually preview how OS X may look on such a device right now.
Here's what you'll need:
- A Mac, running OS X 10.7 (Lion) or later.
- A new iPad (3rd generation).
- Air Display from Avatron, on both the Mac (free) and the iPad ($10).
- The Xcode Developer Tools (a free download from the Mac App Store), and an Apple Developer account (also free).
- A local wi-fi network, that both the Mac and the iPad are connected to.
Retina Display recap
Let's just briefly recall what a Retina Display is, in extremely simplified terms. A Retina Display is a screen that can display approximately twice as many horizontal, and twice as many vertical pixels (so four times as many pixels in total) as a regular display, in roughly the same physical area. It's a high-resolution display.
Now, when you have a high-resolution display, you have two options for how your software (or operating system) makes use of it:
You can draw everything using the same number of pixels as before, thus making making everything physically a quarter of its old size. That means that things will be tiny, and probably hard to read.
You can draw everything at the same physical size as before, and take advantage of having four times as many pixels in that area to make everything four times as detailed. This is what iOS does with the Retina Displays on the iPhone 4/4S and the new iPad. This means everything looks much more beautiful, and the same physical size as it always was.
Here's a composite screenshot showing the difference between regular and Retina-resolution app icons on an iPhone. The top row shows non-Retina icons at their original pixel-sizes, the middle row shows non-Retina icons scaled up to Retina dimensions, and the bottom row shows actual Retina icons. Note the increased detail in the Retina versions.
We can immediately understand that the screen is only half the story; the software has to be aware of the screen, and to be able to draw things using four times as much detail. iOS knows how to do that, and behind the scenes, OS X Lion knows how to do it too.
The high-resolution support on iOS has no particular name (it's seamless), but its equivalent on OS X goes by the name HiDPI mode. It's also hidden to normal people, and is visible only to developers (and presumably magical folk). Let's switch it on.
Enabling HiDPI mode
HiDPI mode can be toggled using a developer tool called Quartz Debug, which is no longer included with the Xcode Developer Tools download. Thankfully, we can still download it simply enough. The easiest way to start is to launch Xcode, and then choose Open Developer Tool from the Xcode menu, then choose More Developer Tools…
Obtaining additional developer tools from within Xcode
You'll be taken to the Apple developer site, and you'll have to log in before seeing a list of additional downloads. The one you want is the Graphics Tools for Xcode. It's a disk image, so download it then double-click it to mount the volume on your Mac.
Inside the disk image, you'll find various apps. The one you're interested in is called Quartz Debug. Launch it.
Enabling HiDPI using Quartz Debug on Lion
Quartz Debug has a window called UI Resolution, containing the checkbox we need. Check the box to Enable HiDPI display modes, then log out and log back in to your account (on your Mac) to make the change take effect.
You'll now have some intriguing HiDPI resolution options for your Mac's screen, in the Displays pane of System Preferences. They'll make your screen virtually smaller, but things will be drawn in more detail.
Air Display
For now, leave your Mac's screen resolution alone, and instead take a look at Air Display (once you've installed it - and rebooted - it's also shown as a preference pane in System Preferences). You'll want to ensure that the Use Retina resolutions when available and the Enable HiDPI resolutions checkboxes are checked.
Enabling HiDPI resolutions in Air Display for Mac
Air Display allows you to wirelessly use a connected iOS device as an extra screen for your Mac, as its name pretty much implies. Very useful. Just make sure your iPad (and your Mac, if it's a laptop) is plugged into a wall socket; Air Display can drain your battery more quickly than normal.
Launch Air Display on your iPad, and then choose your iPad's name from the popup in the Connect tab of Air Display's pane in System Preferences on your Mac. Since you're adding an extra screen, your Mac's display(s) will briefly turn blue before returning to normal.
At this point, you'll still be using regular (non-HiDPI) mode, so your iPad will be treated as a 2048 x 1536 pixel display. This will mean that everything on it will be tiny. Here's the same Safari window shown side-by-side on a MacBook Air 11', and a new iPad in regular mode:
You probably don't want to be squinting at tiny details on a 9.7' iPad screen, so let's make the most of that Retina Display instead. Open the Displays pane in System Preferences again, and you'll see that there's also a Displays pane on every screen your Mac is using (including the iPad). Move your Mac mouse pointer onto the iPad screen, and notice that there's a HiDPI resolution option to choose. Click to to enable HiDPI mode for the iPad's screen.
Regular and HiDPI resolution options for an iPad 3
Your screens will go blue briefly (perhaps more than once), and will then return to normal - but your iPad is now serving as a HiDPI external screen, which is essentially a Retina Display for your Mac.
Big is beautiful
If you launch some apps on the Mac and move their windows to the iPad screen, you'll see (in certain cases; mostly with Apple-supplied apps) that they're drawn in much more detail, with sharper text and more beautiful interface elements. Here's a side-by-side comparison of TextEdit in both regular and HiDPI modes:
And here's Safari:
Comparison of Safari in regular and HiDPI modes
Remember that the additional detail is of course at the expense of screen space; your screen is (virtually) four times smaller than in regular mode, but is also four times more detailed. Just as it is with iOS itself. Here's a screenshot illustrating the difference, again using Safari:
Safari on iPad 3 via Air Display - regular vs Hi-DPI modes
Conclusion
Quartz Debug Download Mac
Not all apps support HiDPI mode yet, so you'll mostly be ogling system-supplied UI elements and factory-installed Apple apps for now, but it's an enticing preview of OS X running on a Retina Display.
High-resolution screens (and interface rendering) are not only more attractive to look at, but provide considerable benefits for text readability, reducing eye-strain, accessibility for low-vision users, detail in games, and so on. Here's hoping for a Retina Display-equipped Mac (perhaps a MacBook Air to start with) very soon.
Macos Quartz Debug
If you enjoyed this article, you might want to follow me (@mattgemmell) on Twitter.
